Remediază: eroare WordPress HTTP la încărcarea suportului
WordPress este o aplicație software care a devenit cel mai utilizat sistem de gestionare a conținutului și este utilizat pentru configurarea blogurilor. Este open source scris în PHP. Cu toate acestea, destul de recent au apărut o mulțime de rapoarte ale utilizatorilor care întâmpină eroarea „ eroare HTTP ” pe WordPress-ul lor. Această eroare se întâmplă atunci când utilizatorul încearcă să încarce un fișier media, dar nu poate face acest lucru.

Ce cauzează eroarea WordPress HTTP la încărcarea media?
Am investigat această problemă particulară analizând diverse rapoarte ale utilizatorilor și strategiile de reparație care sunt utilizate în mod obișnuit pentru a remedia această problemă specială pe WordPress. După cum se dovedește, există mai multe motive diferite pentru care apare această problemă:
- Problema browserului : fiecare browser are setări și servicii diferite. Unii ar putea intra în conflict cu funcționarea încărcării fișierelor media pe WordPress din anumite motive. În timp ce alții nu vor avea nicio problemă la finalizarea sarcinii.
- Setarea site-ului : Uneori, dimensiunea imaginii sau setările implicite pentru site-ul dvs. pot bloca încărcarea imaginilor. Modificarea unor coduri poate ajuta la remedierea acestuia.
Acum că aveți o înțelegere de bază a naturii problemei, vom merge mai departe către metode. Aceste metode au funcționat pentru utilizatori diferiți care încearcă alți. Încercați să vedeți care funcționează pentru dvs.
Metoda 1: Comutați browserele
Este posibil ca această eroare să nu fie legată de site-ul web, ci de browser-ul pe care utilizatorul îl utilizează. Înainte de a o confirma ca eroare în interiorul WordPress, asigurați-vă că verificați aceeași situație într-un browser diferit. În mare parte problema pe care o obțin utilizatorii este în Google Chrome, astfel încât încercarea Firefox sau Safari poate funcționa pentru ei. Diferite browsere vor avea un impact diferit asupra utilizării WordPress și a încărcării de imagini către acesta.
Metoda 2: Editarea funcției temei
Puteți efectua modificarea directă pe WordPress sau prin intermediul panoului de control de găzduire web. Puteți găsi fișierul în directorul dvs. cu temă. Fișierul în care trebuie să editați va fi „function.php”. Pentru a edita fișierul în WordPress, urmați pașii de mai jos:
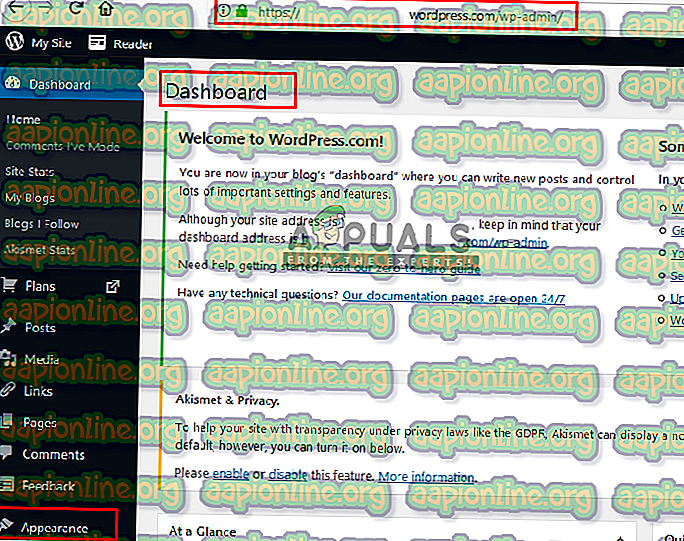
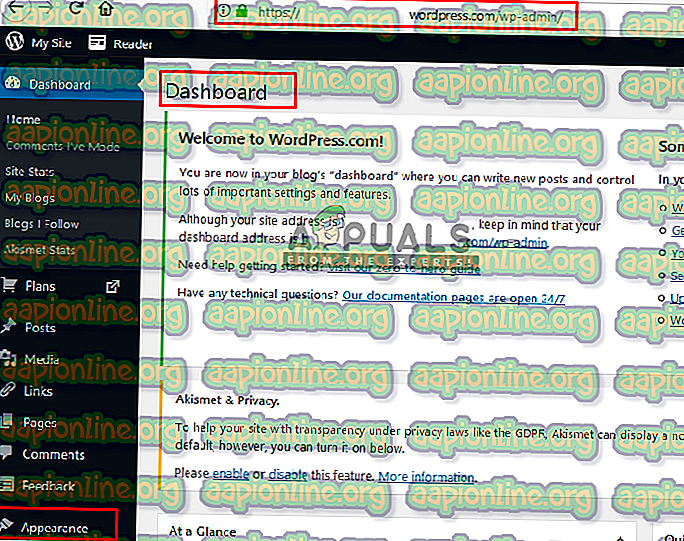
- Deschideți tabloul de bord WordPress prin simpla adăugare a wp-admin la adresa URL, cum ar fi:
example.com/wp-adminNote
example.com va fi adresa dvs. URL pentru site-ul dvs.

- Acum, pe tabloul de bord, accesați „ Editorul temei ” din panoul din stânga prin Aspect
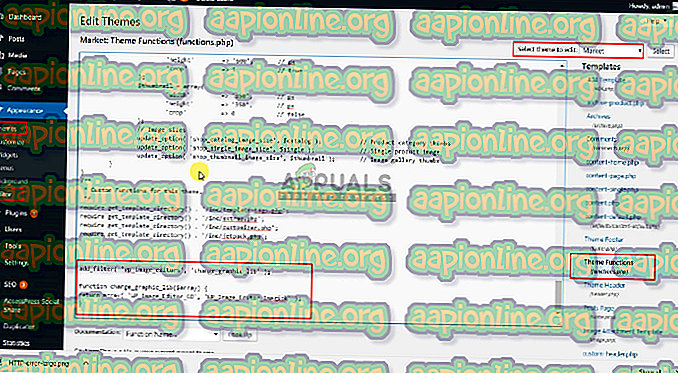
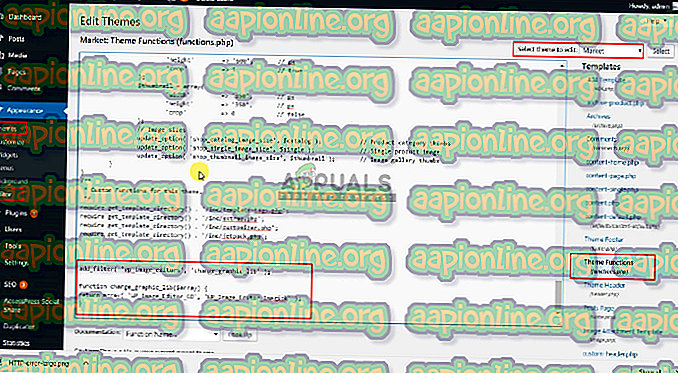
- Apoi, trebuie să selectați o temă în partea dreaptă sus „ Selectați tema de editat ”
- Acum deschideți „ funcție.php ” sub selectarea temei
- Și adăugați următoarele linii în ea:
add_filter ('wp_image_editors', 'change_graphic_lib'); function change_graphic_lib ($ array) {return array ('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- Acum salvați- l și încercați din nou încărcarea imaginii.
Metoda 3: Editarea .htaccess
Fișierul .htaccess există în folderul rădăcină al WordPress-ului dvs. Acest fișier controlează cererile de la o funcție la alta și acționează ca un gatekeeper pentru tot felul de lucruri. Pentru a remedia eroarea HTTP prin acest fișier, trebuie să faceți următorii pași:
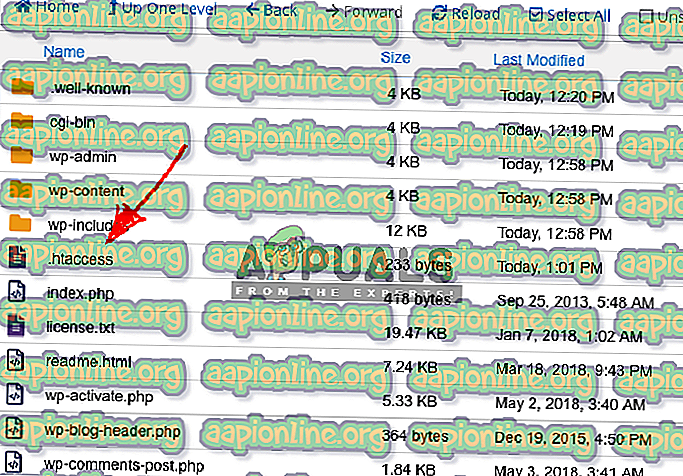
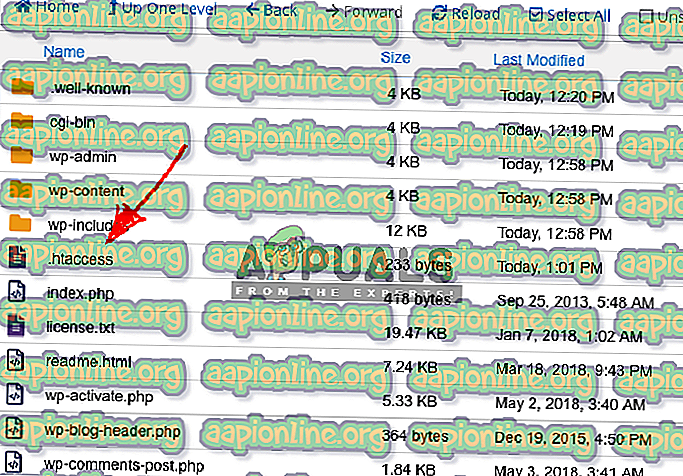
- Deschideți directorul rădăcină prin WordPress instalat sau folosind un panou de control, cum ar fi cPanel
- Apoi, deschideți .htaccess în folderul rădăcină al site-ului dvs. web

- Adăugați următorul cod la fișierul .htaccess :
SetEnv MAGICK_THREAD_LIMIT 1
Acest cod va limita Imagic să folosească un singur thread la procesarea imaginilor
- Acum salvați- o și verificați încărcând din nou imaginea